そんな悩みに答えていきます。
使いやすく読みやすいデザインのWordPressテーマJIN。
そんなJINと同じチームが開発したプラグイン、RTOC(Rich Table of Contents)を導入すれば、記事内への目次も簡単に追加することが出来ます。
パソコン表示であれば、画面のスクロールに追従する形でサイドバーに目次を表示することも出来ます。
この時に目次がうまく表示されず若干苦戦したので、サイドバーにキレイに目次を追加する方法を解説してきます。
JINのサイドバーに目次を追加したい人
サイドバーの目次のデザインを整えたい人
サイドバーのから目次の見出しがはみ出して困っている人!
目次の導入にはRTOCを使用
先述の通り、記事に目次を追加するにはRTOCというプラグインを使用します。

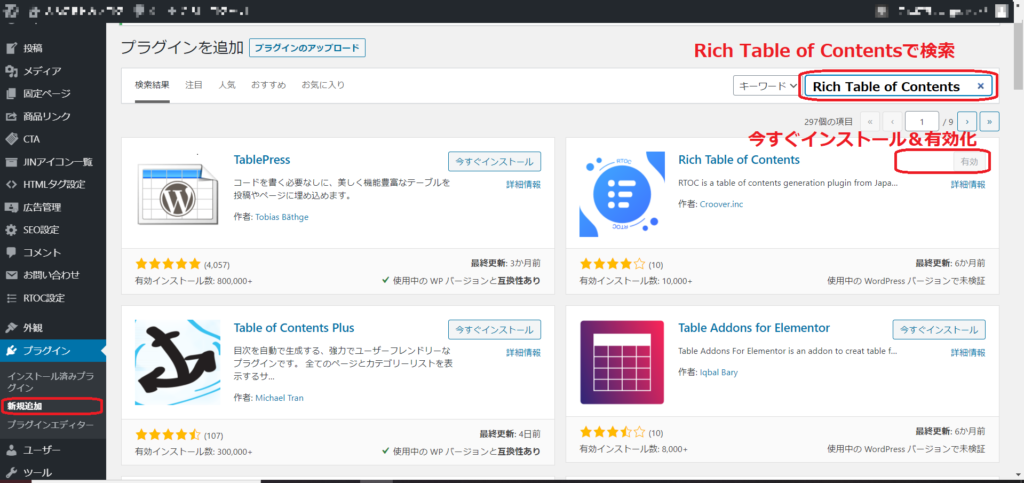
使うのはめっちゃ簡単で、プラグインの新規追加からRich Table of Contentsで検索、
プラグインを有効にするだけで記事に目次が追加されます。
プラグインが有効になってしまえば、今後は自動で記事に目次が追加されるようになります。

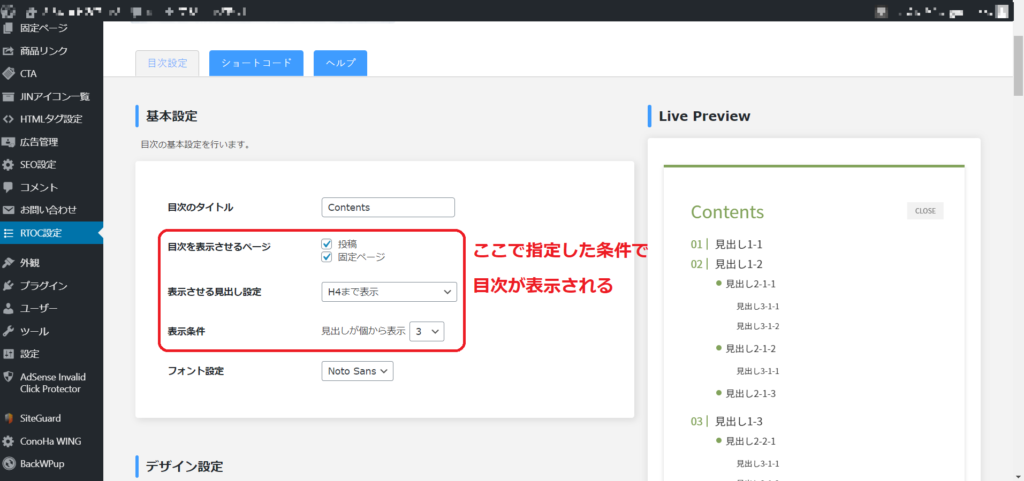
RTOC設定から細かな設定も可能で、”表示条件”で指定した数以上の見出し数が有る記事には自動で目次が追加されます。
目次の作り方について、詳しくはコチラ
※JINのマニュアルサイトに飛びます。
サイドバー追従の目次追加

画面スクロールに追従してくる目次をサイドバーに追加する場合、
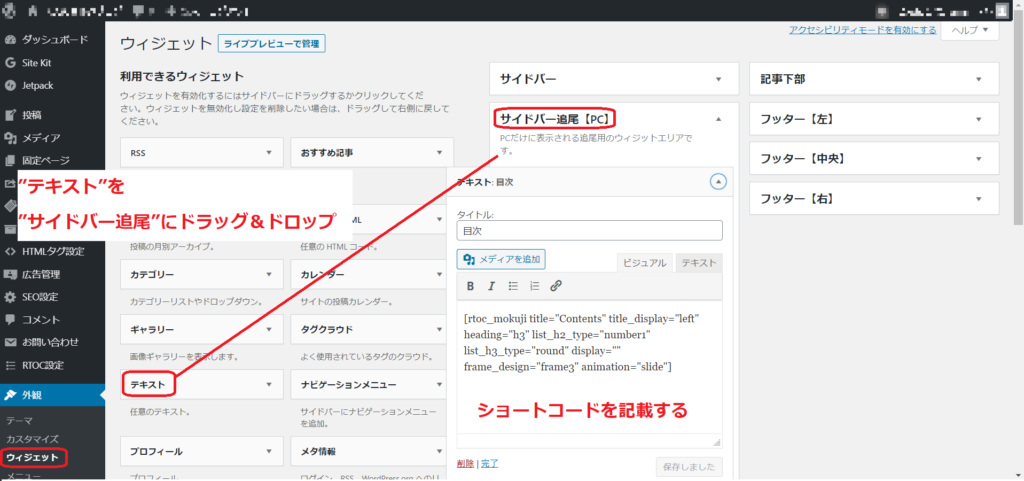
外観>ウィジェット>サイドバー追尾【PC】に”テキスト”をドラッグ&ドロップし、以下のショートコードを追加します。
これでサイドバーに目次が表示されるようになります。

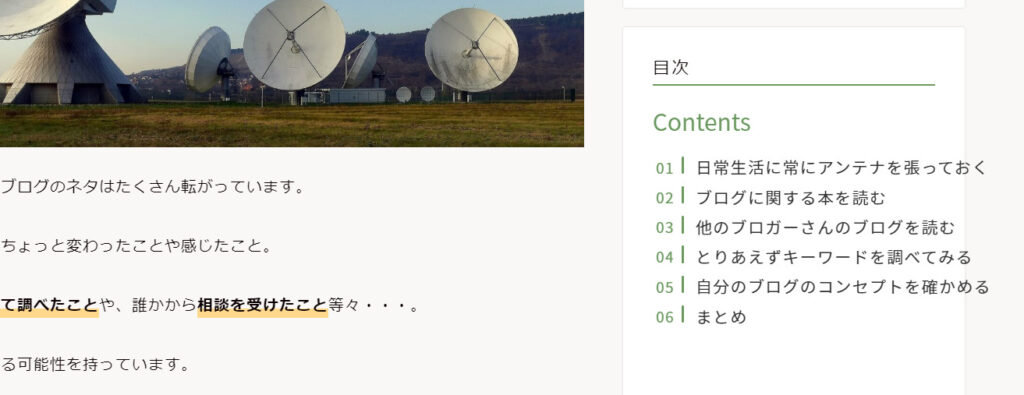
しかし私の場合、このままではサイドバーの枠から見出しがはみ出てしまいました。
このことについてJINの公式フォーラムに質問したところ、解決策が判明しました。
上記ショートコードは各設定項目の””内が空欄になっています。
この””内に任意のコードを記載すればしっかり改行されるようになるとのことでした。
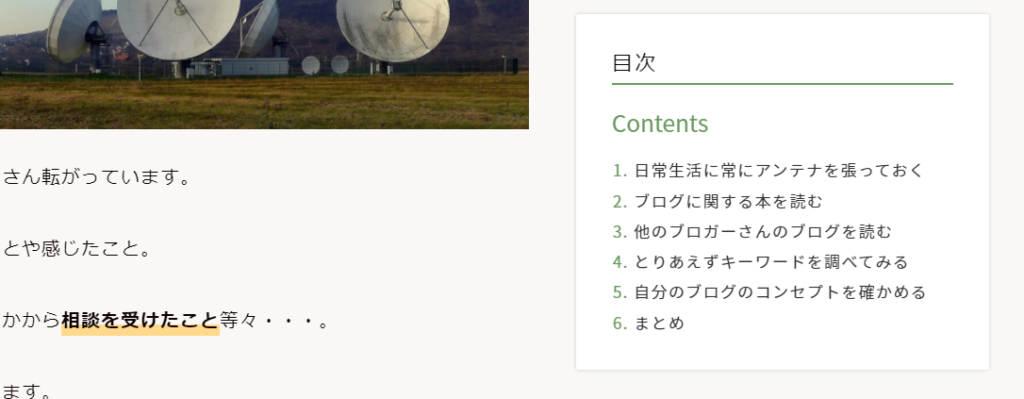
実際にやってみると、確かにはみだしが解消されてる!

その時の私のショートコードはこんな感じ。
“”内に記載するコード一覧はRTOC設定内のショートコードタブに詳しく書かれています。

まとめ
RTOCの導入からJINのサイドバーに目次を表示させる方法までを解説しました。
ブログの記事はスマホで読まれることがほとんどですが、それでもPC表示だって無視はできません。
せっかくであればパソコンからもキレイなデザインで見てほしいですよね。
この記事がブログづくりの参考になれば幸いです。
最後まで読んでいただき、ありがとうございました。